Overview
A visual editor is available for creating and editing dashboards. It allows you to work with them without having to edit the JSON source code. However, not all features are available in the visual editor. Some advanced features require direct editing of the JSON code.
Editing the dashboard source code
To configure dashboard panel settings that are not available through the visual editor, you must edit the JSON source code. The editor provides dynamic validation of the code as changes are made.
Pre-requirements
It is recommended to read the following materials before editing the source code of dashboards:
- Dashboard structure in JSON: this article describes the structure of dashboards created with JSON
Steps for working with the editor
-
On the Dashboards list page, select the one you want to edit
-
Select
Editto open the dashboard editor -
Press
JSONto open the dashboard source code editor -
Edit the dashboard source code as necessary
The editor provides the following functions:
- Code validation: the editor automatically checks code for errors and warns you about them
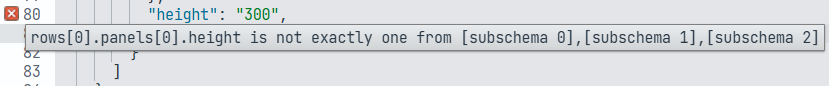
- Displaying warnings and errors: warnings and errors are displayed next to the corresponding line of code as icons. To view detailed information, you need to hover your cursor over the corresponding icon

-
Save changes
- If the
Savebutton is not available, it means that there are errors or warnings in the code that need to be corrected - If there are no errors or warnings, press
Saveto save the changes made
- If the