Filters Structure
A dashboard can contain filters for specifying values for one or more search queries. Usually text fields, drop-down lists or radio buttons are used for this purpose. This article contains basic examples of working with data filtering. The examples show the use of tokens to pass values to dashboards.
Filtering example
The values selected or entered by the user in the filter determine the future value of the token.
A search performed on a dashboard can use tokens for various purposes, such as filtering values. A search query retrieves the value of a token using the syntax $...$.
The following code snippet describes a drop-down list that uses the event_action_token. The code also describes the other options for the drop-down list.
{
"name": "event_action_token",
"label": "Actions",
"type": "selection",
"token": {
"prefix": "",
"suffix": ""
},
"options": {
"static": [
{
"label": "logged-in",
"value": "logged-in"
},
{
"label": "logged-out",
"value": "logged-out"
},
{
"label": "logon-failed",
"value": "logon-failed"
}
],
"default": "logged-in",
"filter": {
"label": "",
"value": ""
},
"search": ""
},
"timeInput": "",
"oldName": "event_action_token"
}
The search used in the dashboard refers to a token. In the following code snippet, $event_action_token$ uses the value selected from the drop-down list.
{
"viz": {
"sme": {
"query": "source windows_events\r\n| search event.action=\"$event_action_token$\"\r\n| timeaggs count by event.action"
}
},
"timeToken": {
"start": "now-15m",
"end": "now"
}
}

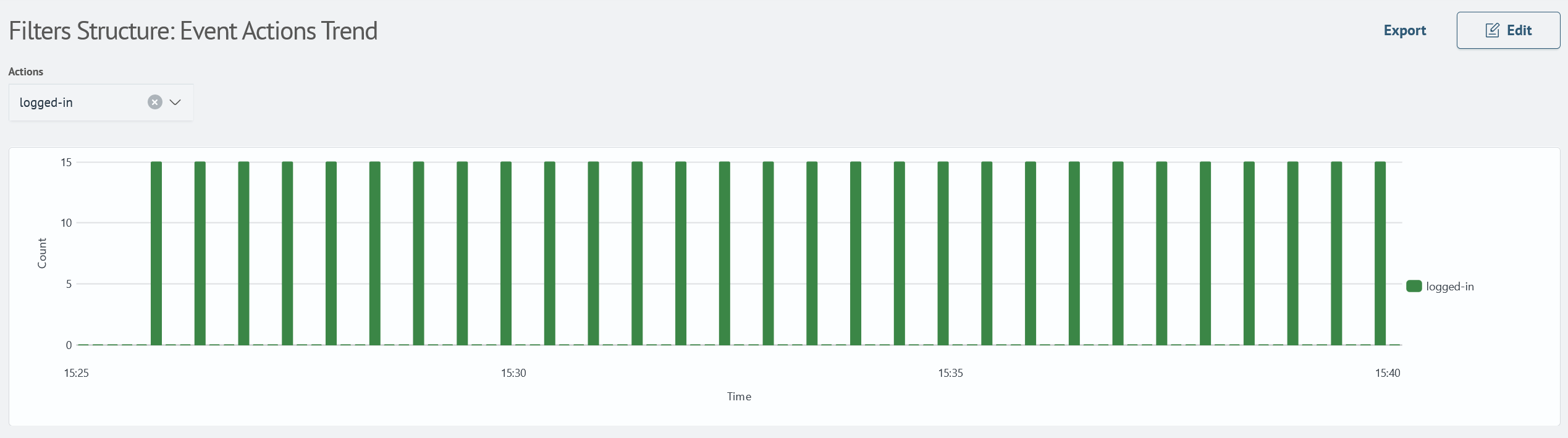
Source Code
{
"label": "Filters Structure: Event Actions Trend",
"inputs": [
{
"name": "event_action_token",
"label": "Actions",
"type": "selection",
"token": {
"prefix": "",
"suffix": ""
},
"options": {
"static": [
{
"label": "logged-in",
"value": "logged-in"
},
{
"label": "logged-out",
"value": "logged-out"
},
{
"label": "logon-failed",
"value": "logon-failed"
}
],
"default": "logged-in",
"filter": {
"label": "",
"value": ""
},
"search": ""
},
"timeInput": "",
"oldName": "event_action_token"
}
],
"rows": [
{
"panels": [
{
"inputs": [],
"height": 300,
"label": "",
"type": "sm",
"viz": {
"options": {
"general": {
"showScrollBar": false,
"stackedMode": false,
"enableBar": false,
"multiseries": false
},
"grouping": {
"dataGrouping": true,
"dataGroupingAutoBaseInterval": true,
"dataGroupingBaseInterval": {
"timeUnit": "day",
"count": 1
},
"dataGroupingCount": 1000
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": []
},
"xaxis": {
"title": "Time",
"labelRotation": 0,
"truncate": false
},
"yaxis": {
"title": "Count",
"logarithmic": "false",
"minVal": "0",
"maxVal": ""
},
"legend": {
"enabled": true,
"position": "right",
"truncateText": false
},
"color": {
"colorList": []
},
"sme": {
"query": "source windows_events\r\n| search event.action=\"$event_action_token$\"\r\n| timeaggs count by event.action"
}
},
"timeToken": {
"start": "now-15m",
"end": "now"
},
"type": "column"
},
"subpanels": []
}
]
}
],
"vars": []
}
Dashboards with time filters
If time filters are added to the dashboard, you must specify a token for each filter. The search query in the dashboard references the tokens to indicate which time filter to use.
The following code snippet creates a time filter that specifies a time token for global use.
{
"label": "Filters Structure: Time",
"inputs": [
{
"name": "time",
"label": "Time Range",
"type": "time",
"options": {
"default": {
"start": "now-7d",
"end": "now",
"isPaused": true,
"refreshInterval": 0
}
},
"oldName": "time"
}
]
}
This code snippet creates a time filter that defines a time token for local use.
{
"panels": [
{
"inputs": [
{
"name": "stats_time_token",
"label": "Stats Time Period",
"type": "time",
"options": {
"default": {
"start": "now-24h",
"end": "now",
"isPaused": true,
"refreshInterval": 0
}
},
"oldName": "input2"
}
]
}
]
}
A panel that uses a local time token is populated with the stats_time_token value.
{
"viz": {
"options": {
"sme": {
"query": "source windows_events\r\n| aggs count"
}
},
"timeToken": "stats_time_token"
}
}
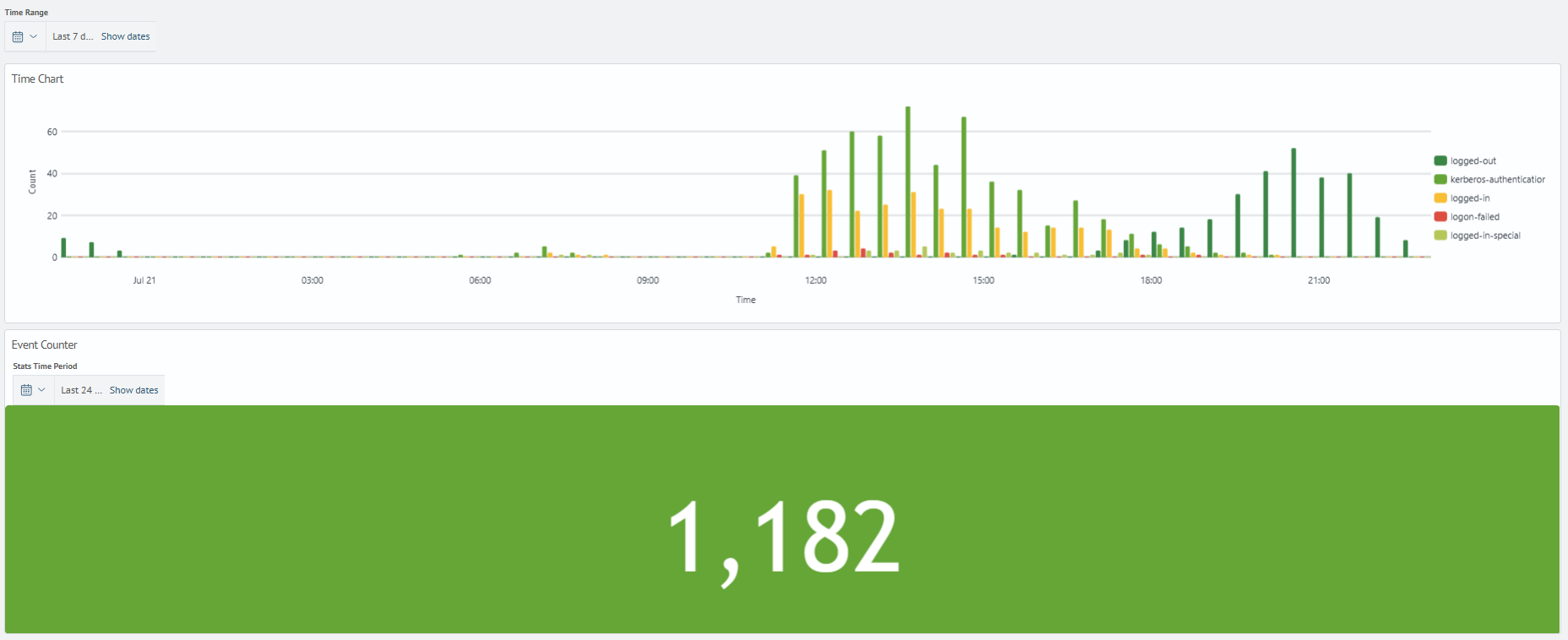
The following example uses a global time filter that controls the Time Chart panel. The Event Counter pane contains a local time filter that applies only to that pane.

Source Code
{
"label": "Filters Structure: Time",
"inputs": [
{
"name": "time",
"label": "Time Range",
"type": "time",
"options": {
"default": {
"start": "now-7d",
"end": "now",
"isPaused": true,
"refreshInterval": 0
}
},
"oldName": "time"
}
],
"rows": [
{
"panels": [
{
"inputs": [],
"height": 300,
"label": "Time Chart",
"type": "sm",
"viz": {
"options": {
"general": {
"showScrollBar": false,
"stackedMode": false,
"enableBar": false,
"multiseries": false
},
"grouping": {
"dataGrouping": true,
"dataGroupingAutoBaseInterval": true,
"dataGroupingBaseInterval": {
"timeUnit": "day",
"count": 1
},
"dataGroupingCount": 1000
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": []
},
"xaxis": {
"title": "Time",
"labelRotation": 0,
"truncate": false
},
"yaxis": {
"title": "Count",
"logarithmic": "false",
"minVal": "0",
"maxVal": ""
},
"legend": {
"enabled": true,
"position": "right",
"truncateText": false
},
"color": {
"colorList": []
},
"sme": {
"query": "source windows_events\r\n| timeaggs count by event.action"
}
},
"timeToken": "time",
"type": "column"
},
"subpanels": []
}
]
},
{
"panels": [
{
"inputs": [
{
"name": "stats_time_token",
"label": "Stats Time Period",
"type": "time",
"options": {
"default": {
"start": "now-24h",
"end": "now",
"isPaused": true,
"refreshInterval": 0
}
},
"oldName": "input2"
}
],
"height": 300,
"label": "Event Counter",
"type": "sm",
"viz": {
"options": {
"general": {
"fieldForTrend": "",
"fieldForValue": "count",
"label": ""
},
"color": {
"invert": true,
"isRange": true,
"color": [
{
"color": "#65A637",
"range": {
"min": 0,
"max": 0
}
},
{
"color": "#F8BE34",
"range": {
"min": 0,
"max": 0
}
},
{
"color": "#DC4E41",
"range": {
"min": 0
}
}
]
},
"show": {
"arrow": false,
"label": false,
"sparkline": false,
"delimiters": true,
"delimiter": ","
},
"sme": {
"query": "source windows_events\r\n| aggs count"
},
"drilldown": {
"drilldownText": "",
"drilldownType": "search"
},
"timeToken": ""
},
"timeToken": "stats_time_token",
"type": "single"
},
"subpanels": []
}
]
}
],
"vars": []
}
Static and dynamic filter options on the dashboard
The following dashboard filters require multiple selections by the user. Options can be defined statically or you can use search to dynamically populate the filter.
Selection- drop-down listMulti-Select- multiple selectionRadio- radio buttons
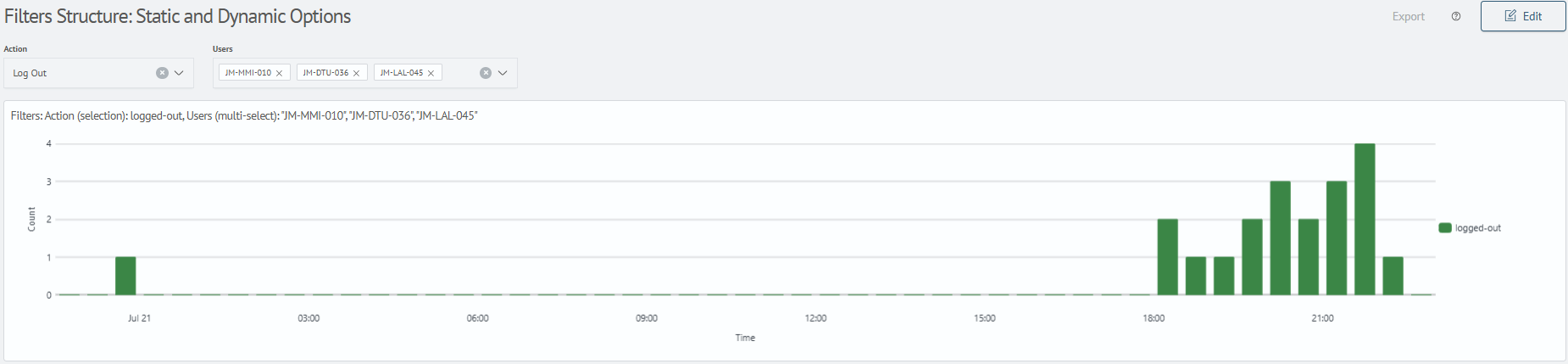
The following example compares static and dynamic option definition for a drop-down list. In this case, the drop-down list uses dynamic search.
- To generate a dynamic list, the value of the
inputs[].options.searchfield is filled with the appropriate search query - To form static options, the values are filled in the
inputs[].options.static[]field

Source Code
{
"label": "Filters Structure: Static and Dynamic Options",
"inputs": [
{
"name": "eventaction_token",
"label": "Action",
"type": "selection",
"token": {
"prefix": "",
"suffix": ""
},
"options": {
"static": [
{
"label": "All",
"value": "*"
},
{
"label": "Log On",
"value": "logged-in"
},
{
"label": "Log Out",
"value": "logged-out"
},
{
"label": "Log Failed",
"value": "logon-failed"
}
],
"default": "*",
"filter": {
"label": "",
"value": ""
},
"search": ""
},
"timeInput": "",
"oldName": "eventaction_token",
"inputWidth": "250"
},
{
"name": "username_token",
"label": "Users",
"type": "multiselection",
"token": {
"prefix": "",
"suffix": ""
},
"token_value": {
"prefix": "\"",
"suffix": "\""
},
"delimiter": ", ",
"options": {
"static": [
{
"label": "All",
"value": "*"
}
],
"default": [
{
"label": "All",
"value": "*"
}
],
"allow_custom": false,
"filter": {
"label": "user.name",
"value": "user.name"
},
"search": "source windows_events\r\n| aggs count by user.name"
},
"timeInput": "time",
"oldName": "username_token",
"inputWidth": "400"
}
],
"rows": [
{
"panels": [
{
"inputs": [],
"height": 300,
"label": "Filters: Action (selection): $eventaction_token$, Users (multi-select): $username_token$",
"type": "sm",
"viz": {
"options": {
"general": {
"showScrollBar": false,
"stackedMode": false,
"enableBar": false,
"multiseries": false
},
"grouping": {
"dataGrouping": true,
"dataGroupingAutoBaseInterval": true,
"dataGroupingBaseInterval": {
"timeUnit": "minute",
"count": "15"
},
"dataGroupingCount": 1000
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": []
},
"xaxis": {
"title": "Time",
"labelRotation": 0,
"truncate": false
},
"yaxis": {
"title": "Count",
"logarithmic": "false",
"minVal": "0",
"maxVal": ""
},
"legend": {
"enabled": true,
"position": "right",
"truncateText": false
},
"color": {
"colorList": []
},
"sme": {
"query": "source windows_events\r\n| search event.action = \"$eventaction_token$\"\r\n| where in(user.name, $username_token$)\r\n| timechart count by event.action"
}
},
"timeToken": {
"start": "now-24h",
"end": "now"
},
"type": "column"
},
"subpanels": []
}
]
}
],
"vars": []
}