Edit Dashboard
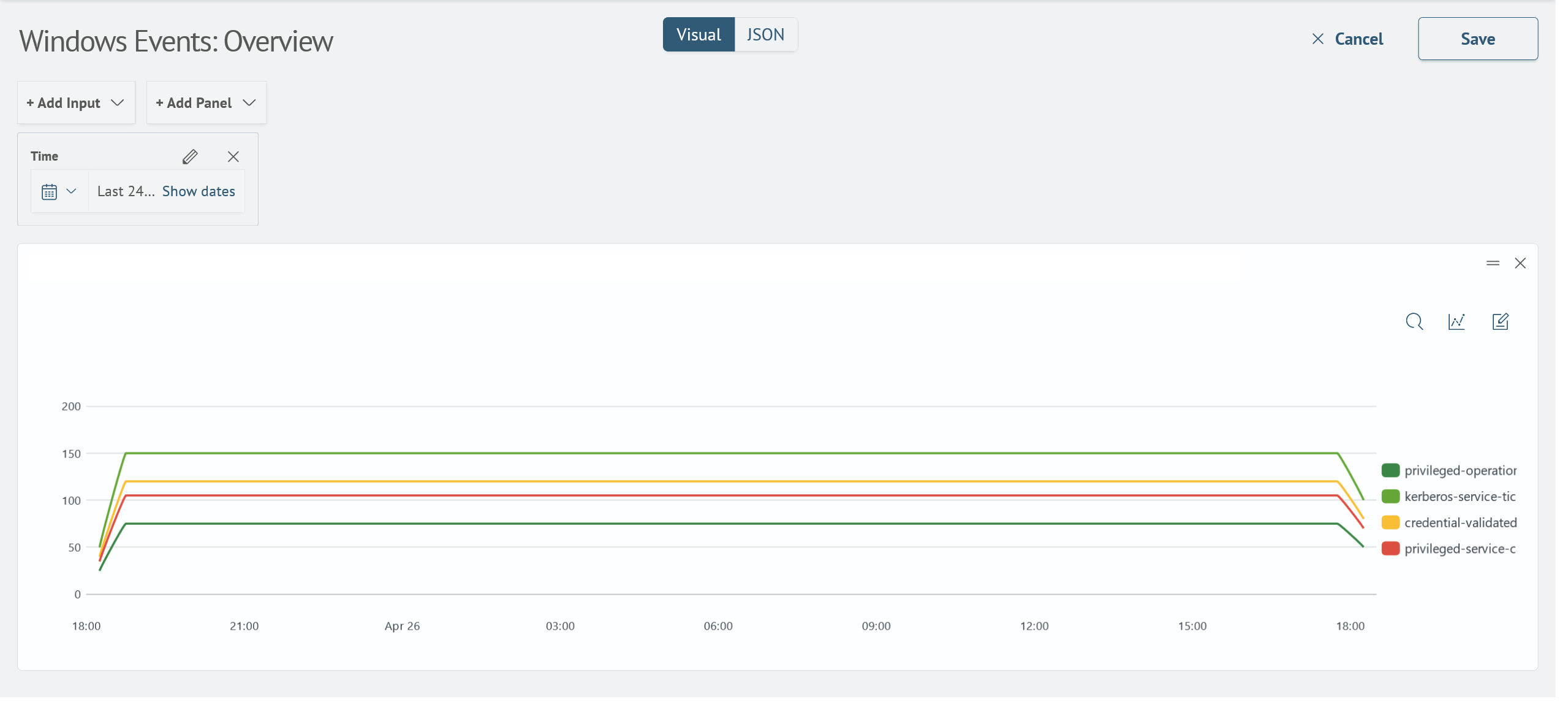
Dashboard editor
To switch to the dashboard editor you need to:
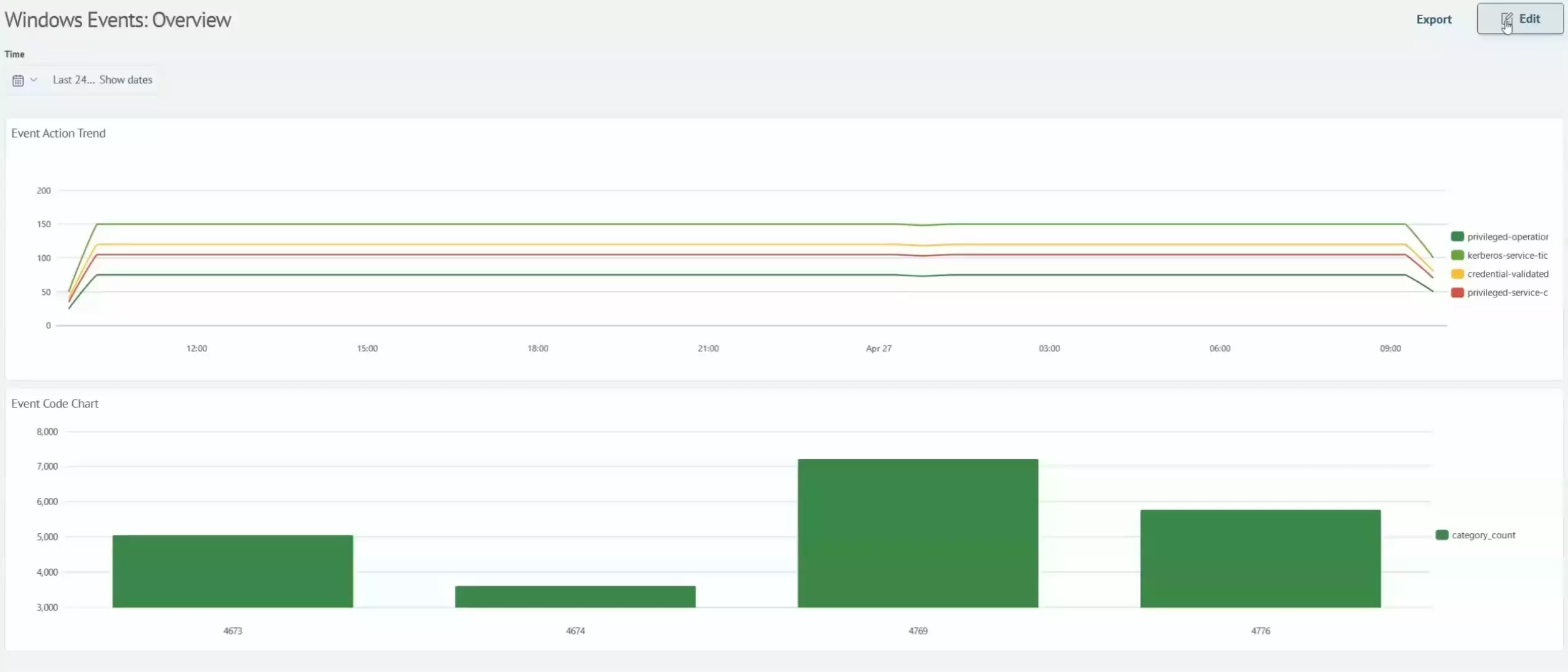
- Go to the page of the dashboard you want to edit
- Click the
Editbutton - Select the desired editing mode from the top of the interface
VisualorJSON - Click the
Savebutton to apply the changes or theCancelbutton to cancel the changes

Change the layout of the dashboard panels
To change the layout of the dashboard panels, you need to:
- Go to the editing mode
- Click the drag and drop icon of the panel with the mouse pointer
- Move the panel to a new position
- Click on the
Savebutton to apply the changes or theCancelbutton to cancel the changes
The process is clearly demonstrated in the animation below:

Change panels query
The query for each panel can be customized. Each panel has a built-in search with syntax highlighting.
To modify a panel's search query, you must:
- Go to edit mode
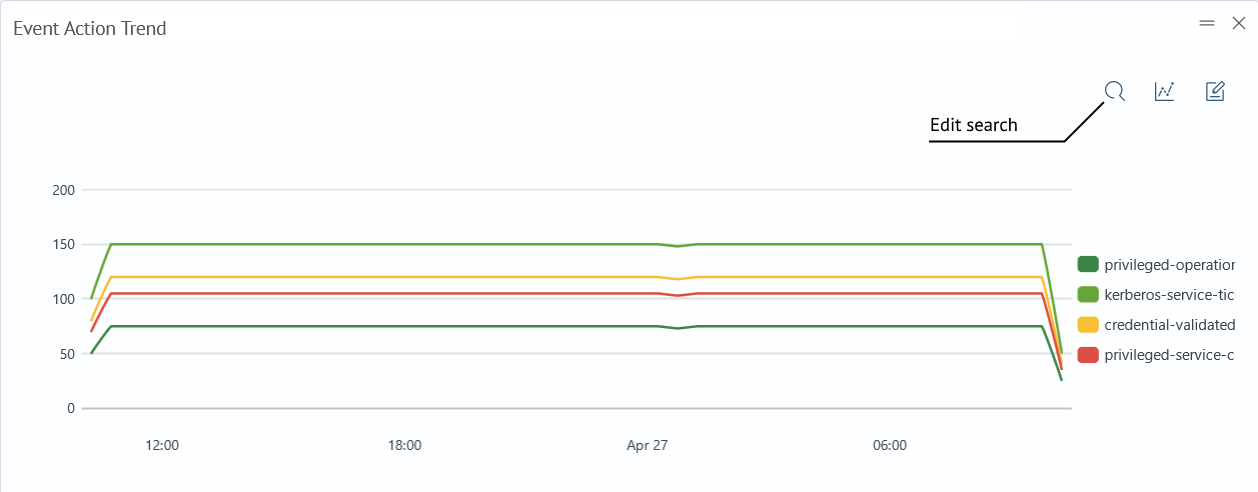
Edit icons are displayed in the upper right corner of each panel. The first edit icon represents the panel search.

- Go to the search editor by clicking the search icon
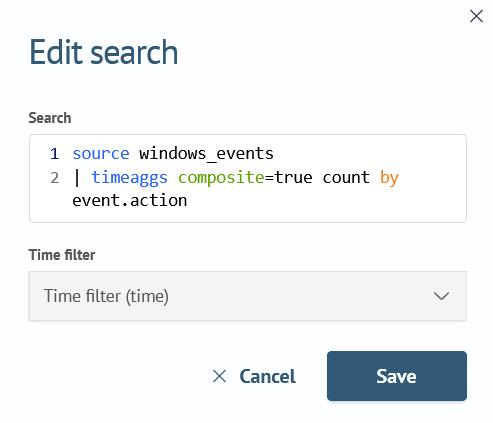
- Change the query in the editor

- Click the
Savebutton to apply the changes or theCancelbutton to cancel the changes
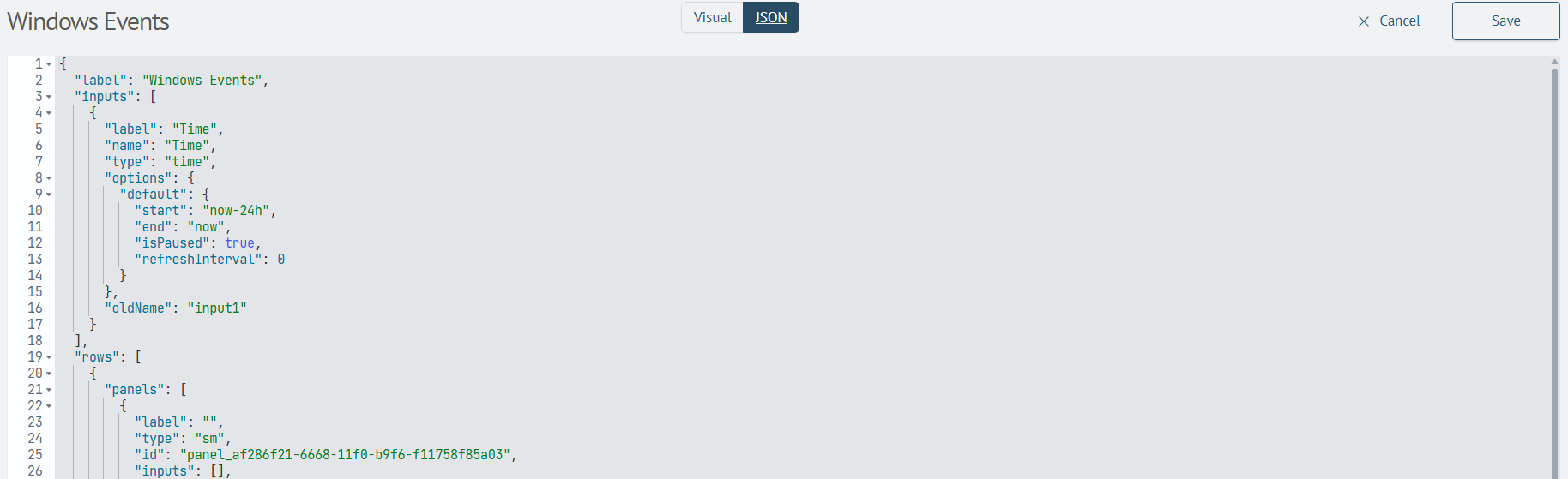
Change the dashboard source code
It is also possible to edit the dashboard using the JSON source code editor. To do this:
- Go to edit mode
- Select the
JSONediting mode at the top of the interface

-
Make the necessary changes in the editor
- Change the location of panels by moving JSON-objects
rows.panelsinside therowslist
{
"label": "Windows Events: Oveview",
"inputs": [],
"rows": [
{
"panels": [
{
"inputs": [],
"height": 200,
"label": "Event Code Chart",
"type": "sm",
"viz": {- The panel query is modified by specifying a new query in the
sme.queryfield or editing an existing query
"sme": {
"query": "source windows_events\r\n| aggs composite=true count(event.category) as category_count by event.code"
} - Change the location of panels by moving JSON-objects
-
Click the
Savebutton to apply the changes or theCancelbutton to cancel the changes