Link Settings
The drilldown allows you to link a dashboard to an external target object that is opened when clicked by the user. This is done by using the drilldown editor with target object link settings.
Link to search query
The drilldown allows you to implement a mechanism where users click on a value to go to a search query using that value or to a different search query.
How it works
The drilldown editor allows you to customize the transition of users clicking on a value to a search query. This makes it possible to explore the events associated with the selected item. The search can be customized using either a preset search query or customized.
Customization steps
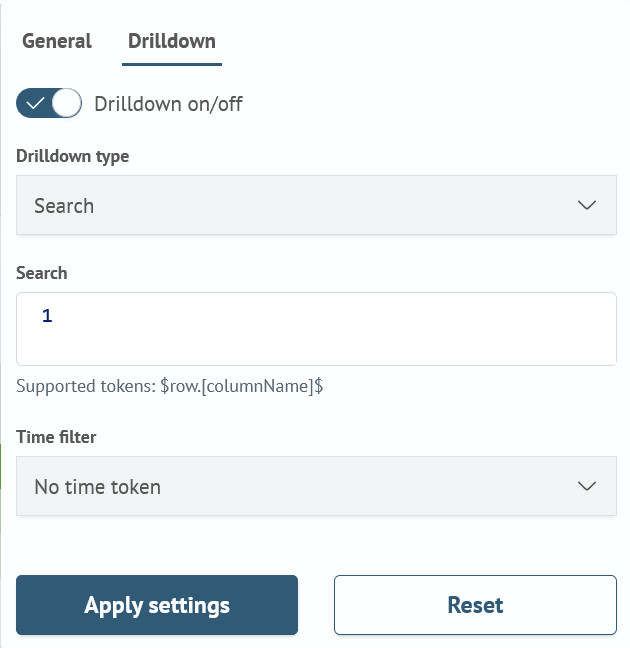
To configure the search query transition, follow the steps below:
-
On the dashboard where you want to customize the drilldown, click
Edit -
Select the dashboard where you want to customize the drilldown and click the customization icon
-
Select the
Searchlink type
-
Enter the desired search query
-
(Optional) Select a time filter for this search
-
Click
Apply Settingsto apply drilldown -
Press
Saveto save the changes to the dashboard
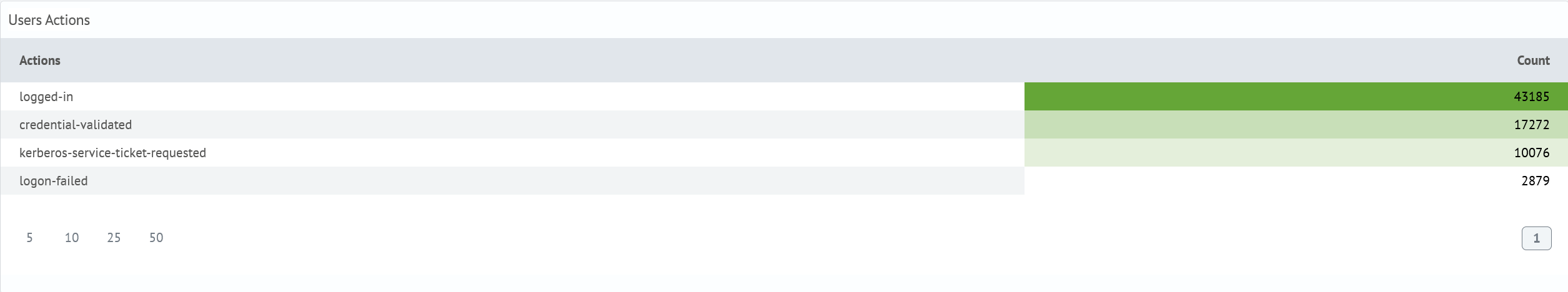
Example
This search generates a table aggregating user actions.
source windows_events
| aggs count by event.action
| rename event.action as "Actions", count as "Count"

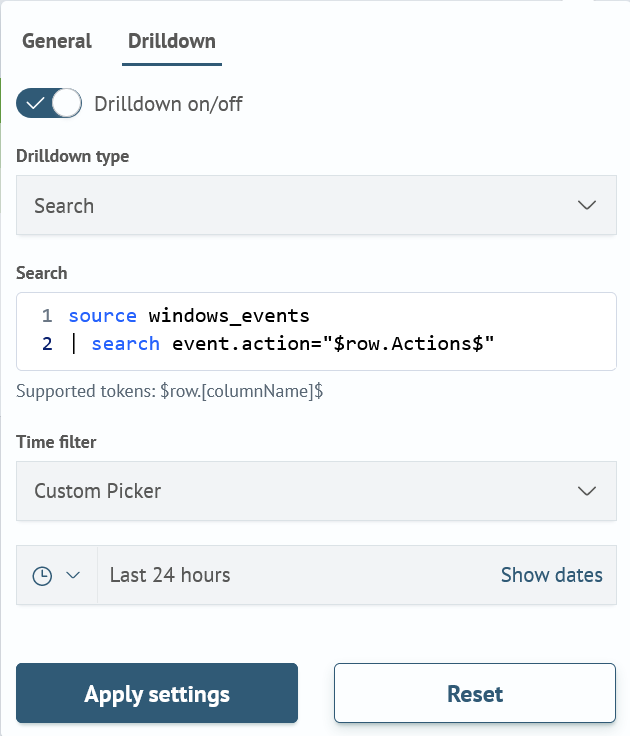
Below is an example of a search query that uses the $row.Actions$ token to capture the corresponding value in a string.
source windows_events
| search event.action="$row.Actions$"
The drilldown editor provides the possibility to enter a preset search query. To do this, enter the query and, if necessary, customize the time range parameters.

To create a similar custom search behavior, you can use the JSON editor. In the table visualization element, you need to modify the code as follows:
{
"drilldown": {
"enableDrilldown": true,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "source windows_events\r\n| search event.action=\"$row.Actions$\"",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "customPicker",
"drilldownTokens": [
{
"name": "",
"value": ""
}
]
}
}
Source Code
{
"label": "Windows Events: Actions Statistics",
"inputs": [],
"rows": [
{
"panels": [
{
"inputs": [],
"height": "not_set",
"label": "Users Actions",
"type": "sm",
"viz": {
"options": {
"colorRuleList": [
{
"field": "Count",
"colorScheme": "scale",
"pallete": "white_to_green",
"show": true,
"isBackground": true
}
],
"tableAutoWidth": true,
"pagination": {
"enabled": true,
"rowsPerPageList": [
{
"label": "5"
},
{
"label": "10"
},
{
"label": "25"
},
{
"label": "50"
}
]
},
"sme": {
"query": "source windows_events\r\n| aggs count by event.action\r\n| rename event.action as \"Actions\", count as \"Count\""
},
"summary": {
"enabled": false
},
"drilldown": {
"enableDrilldown": true,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "source windows_events\r\n| search event.action=\"$row.Actions$\"",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "customPicker",
"drilldownTokens": [
{
"name": "",
"value": ""
}
]
},
"timeToken": "",
"dataTypes": {
}
},
"timeToken": "",
"type": "table"
},
"subpanels": []
}
]
}
],
"vars": []
}
Custom URL
The drilldown allows you to implement a mechanism where users click on a value to go to an object of the system or an external electronic resource.
How it works
The drilldown editor allows you to customize the transition of users clicking on a value to a target value. This enables flexible work with other Search Anywhere Framework modules, as well as with external resources that are designed for analyzing events.
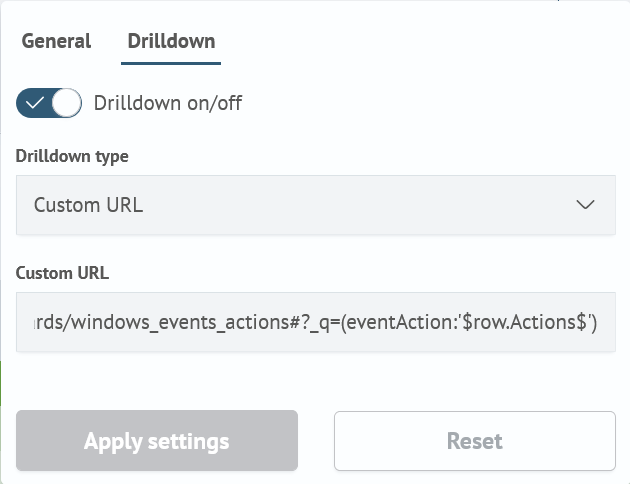
Customization steps
You can customize the link transition using the following instructions:
-
On the dashboard where you want to customize the drilldown, click
Edit -
Select the dashboard where you want to customize the drilldown and click the customization icon
-
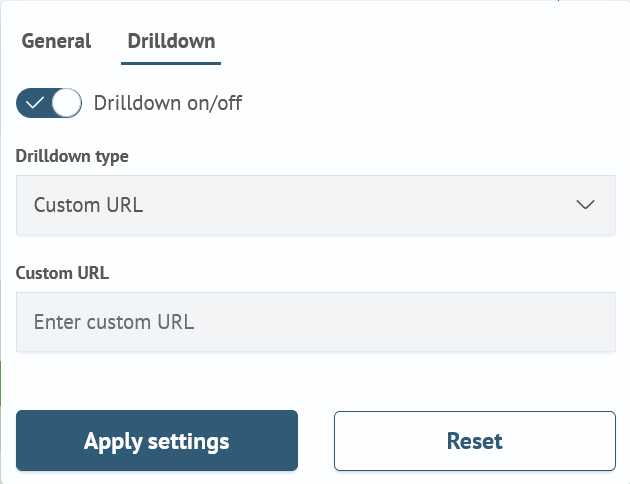
Select the
Custom URLlink type
-
Enter the text of the link to follow
-
Click
Apply Settingsto apply the drilldown -
Press
Saveto save the changes to the dashboard
Example
This search generates a table that aggregates user actions for the dashboard from which the transition will be made.
source windows_events
| aggs count by event.action
| rename event.action as "Actions", count as "Count"
Below is an example link leading to an event log dashboard using the $row.Actions$ token to capture the corresponding value in the string.
/app/sm-dashboards/windows_events_auth#?_q=(eventAction:'$row.Actions$')
In the drilldown editor there is a possibility to enter the link text. To do this, you must enter the text itself and, if necessary, use tokens.

You can use the JSON editor to create a similar behavior. In the table visualization element you need to change the code as follows:
{
"drilldown": {
"enableDrilldown": true,
"drilldownType": "custom",
"drilldownText": "/app/sm-dashboards/windows_events_actions#?_q=(eventAction:'$row.Actions$')",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": [
{
"name": "",
"value": ""
}
]
}
}
Source Code Source-Dashboard
{
"label": "Windows Events: Actions Statistics",
"inputs": [],
"rows": [
{
"panels": [
{
"inputs": [],
"height": "not_set",
"label": "Users Actions",
"type": "sm",
"viz": {
"options": {
"colorRuleList": [
{
"field": "Count",
"colorScheme": "scale",
"pallete": "white_to_green",
"show": true,
"isBackground": true
}
],
"tableAutoWidth": true,
"pagination": {
"enabled": true,
"rowsPerPageList": [
{
"label": "5"
},
{
"label": "10"
},
{
"label": "25"
},
{
"label": "50"
}
]
},
"sme": {
"query": "source windows_events\r\n| aggs count by event.action\r\n| rename event.action as \"Actions\", count as \"Count\""
},
"summary": {
"enabled": false
},
"drilldown": {
"enableDrilldown": true,
"drilldownType": "custom",
"drilldownText": "/app/sm-dashboards/windows_events_actions#?_q=(eventAction:'$row.Actions$')",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "customPicker",
"drilldownTokens": [
{
"name": "",
"value": ""
}
]
},
"timeToken": "",
"dataTypes": {
}
},
"timeToken": "",
"type": "table"
},
"subpanels": []
}
]
}
],
"vars": []
}
Source Code Target-Dashboard
{
"label": "Windows Events: Actions",
"inputs": [{
"name": "eventAction",
"label": "Action",
"type": "selection",
"token": {
"prefix": "",
"suffix": ""
},
"options": {
"static": [{
"label": "All",
"value": "*"
}
],
"default": "*",
"filter": {
"label": "event.action",
"value": "event.action"
},
"search": "source windows_events\r\n| aggs count by event.action"
},
"timeInput": "",
"oldName": "eventAction"
}
],
"rows": [{
"panels": [{
"inputs": [],
"height": "not_set",
"label": "Events",
"type": "sm",
"viz": {
"options": {
"colorRuleList": [],
"tableAutoWidth": true,
"pagination": {
"enabled": true,
"rowsPerPageList": [{
"label": "5"
}, {
"label": "10"
}, {
"label": "25"
}, {
"label": "50"
}
]
},
"sme": {
"query": "source windows_events\r\n| search event.action=\"$eventAction$\"\r\n| table @timestamp, host.name,user.name, event.code, event.action"
},
"summary": {
"enabled": false
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": ""
},
"timeToken": ""
},
"timeToken": "",
"type": "table"
},
"subpanels": []
}
]
}
],
"vars": []
}